- Yazar Jason Gerald [email protected].
- Public 2023-12-16 11:44.
- Son düzenleme 2025-01-23 12:50.
Bu wikiHow makalesi, görüntülere filigran oluşturmak ve eklemek için bir Mac veya Windows bilgisayarda Adobe Illustrator'ı nasıl kullanacağını öğretir. Illustrator'da yerleşik bir filigran ekleme özelliği bulunmamakla birlikte, desteklenen görüntü dosyalarına filigran metni eklemek için yazma aracını kullanabilirsiniz.
Adım
Bölüm 1/3: Filigran Oluşturma

Adım 1. Filigran eklemek istediğiniz resmi açın
Adobe Illustrator'ı çalıştırdığınızda, yeni bir belge seçme veya oluşturma seçeneğiniz vardır. Tıklamak Açık ”, düzenlemek istediğiniz dosyayı bulun ve “ Açık ”.

Adım 2. Yazım aracı simgesini tıklayın
Harf simgesi T ” Araç çubuğunun sağ üst köşesinde, pencerenin sol tarafındadır.

Adım 3. Belgenin herhangi bir bölümünü tıklayın
Bundan sonra, " Lorem ipsum " kelimelerini içeren bir metin alanı görüntülenecektir.

Adım 4. Filigran metnini yazın
Adınız, URL'niz veya şirket adınız gibi istediğiniz metni girin.
Oldukça yaygın olarak kullanılan diğer filigranlar "Örnek", "Taslak" veya telif hakkı bildirimleridir

Adım 5. Seçim aracına tıklayın
Bu araç, pencerenin sol tarafında, araç çubuğunun sol üst köşesinde siyah bir imleç simgesiyle gösterilir.

Adım 6. Filigran metnine bir kez tıklayın
Metin, düzenleyebileceğiniz nesne olarak seçilecektir.
- Ekranın sağ tarafında bulunan “Özellikler” panelinden yazı tipi, boyutu ve rengini ayarlayabilirsiniz. Yazı tipi ve boyut bilgisi ayarları panelin en altında "Karakter" bölümünün altındadır.
- Filigranı belirli bir açıda görüntülemek istiyorsanız, ekranın solundaki araç çubuğunun sol ortasındaki döndürme aracına ("↺") tıklayın. Bundan sonra, döndürmek için filigranı tıklayın ve sürükleyin.

Adım 7. Filigranı görüntü üzerinde istediğiniz yere taşıyın
Filigranı taşımak için filigran metnine tıklayıp istediğiniz konuma sürükleyin.

Adım 8. Filigranın opaklığını (opacity) azaltın
Ekranın sağındaki "Özellikler" panelindeki "Görünüm" bölümünü bulun. Filigranın opaklığını azaltmak için “ 50% ” bu bölümdeki " Opaklık " menüsünden. Bu seviye ile, arka plan görüntüsü hala filigranın arkasında/altında görülebilir.

Adım 9. Nesne menüsünü tıklayın
Pencerenin üst kısmındaki menü çubuğundadır.

Adım 10. Düzenle'ye tıklayın
Menünün en üstündedir.

Adım 11. Öne Getir'e tıklayın
Filigran artık belge/görüntü katmanında önde gelen nesne olarak ayarlanmıştır.
Bölüm 2/3: Filigranı Kilitle

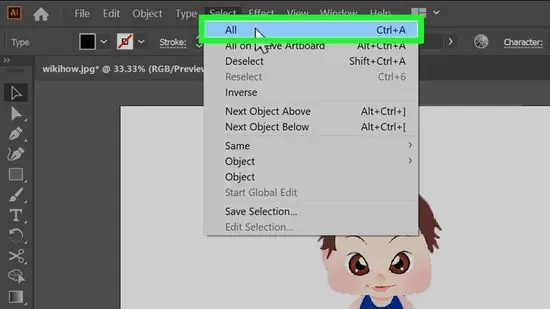
Adım 1. Seç menüsüne tıklayın
Pencerenin üst kısmındaki menü çubuğundadır.

Adım 2. Tümü'ne tıklayın
Menünün en üstündedir. Görüntüdeki/belgedeki tüm nesneler seçilecektir.

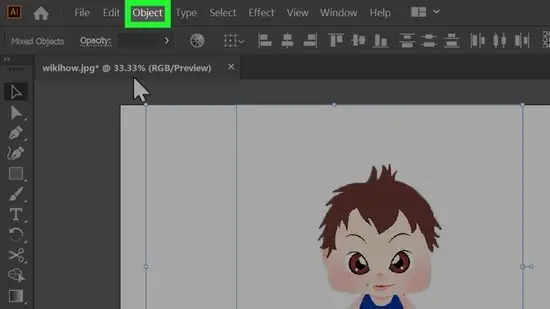
Adım 3. Nesne menüsünü tıklayın
Pencerenin üst kısmındaki menü çubuğundadır.

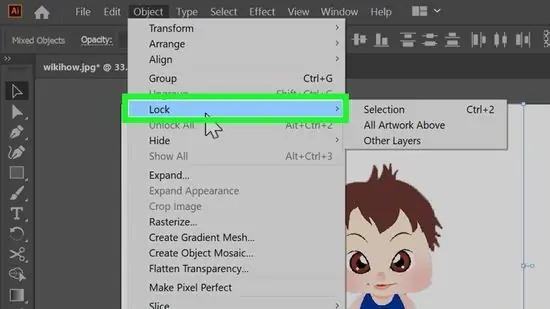
Adım 4. Kilitle'yi tıklayın
Menünün en üstündedir. Bundan sonra, başka bir menü genişletilecektir.

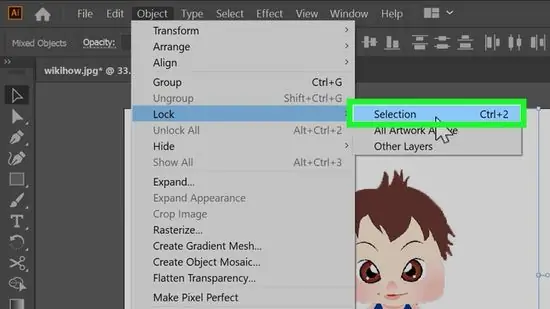
Adım 5. Seçim'e tıklayın
Filigran artık resmin üzerindeki yerine "kilitlenmiştir".
Bölüm 3/3: Filigranlı Görüntüleri Kaydetme

Adım 1. Dosya menüsünü tıklayın
Ekranın üst kısmındaki menü çubuğundadır.

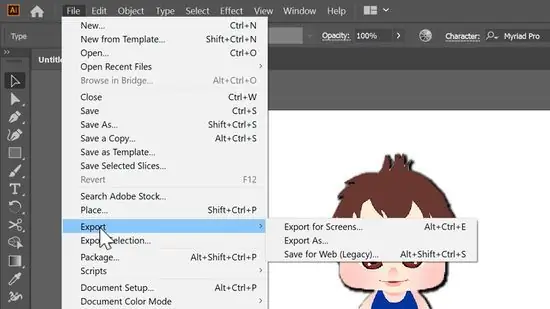
Adım 2. Dışa Aktar…'a tıklayın
Bu seçenek menünün en altındadır. Bundan sonra başka bir menü görüntülenecektir.

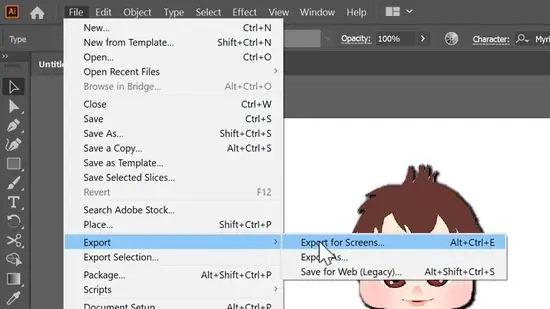
Adım 3. Farklı Dışa Aktar'a tıklayın
Bu seçenek menüdeki ikinci seçenektir. "Farklı Kaydet" iletişim kutusu açılacaktır.

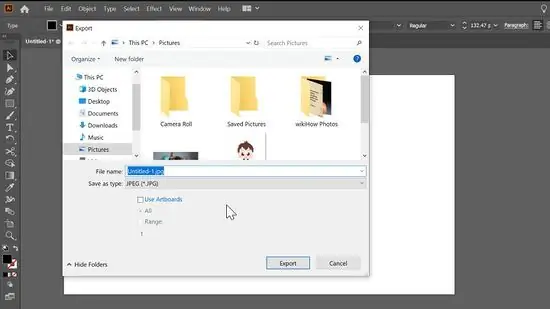
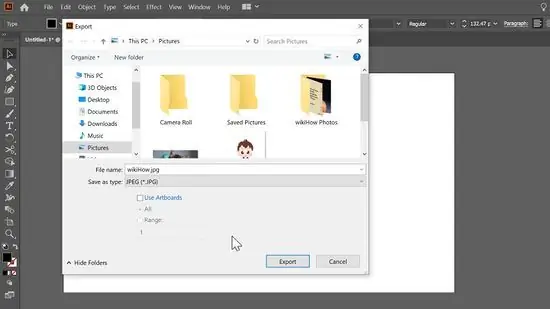
Adım 4. Bir dosya adı girin
Pencerenin altındaki " Dosya adı " alanına bir ad ekleyin.

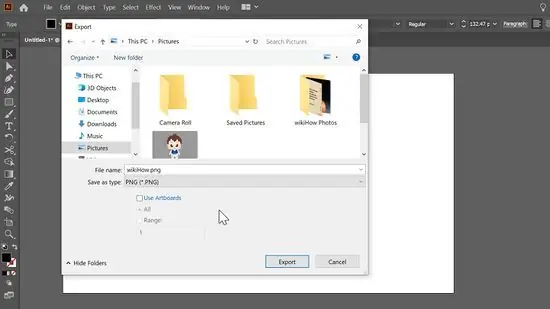
Adım 5. Bir dosya formatı seçin
Dosyaları mevcut herhangi bir türde/formatta kaydedebilirsiniz. Görsel internette kullanılacaksa,-j.webp

Adım 6. Dışa Aktar'a tıklayın
İletişim kutusunun sağ alt köşesindedir.

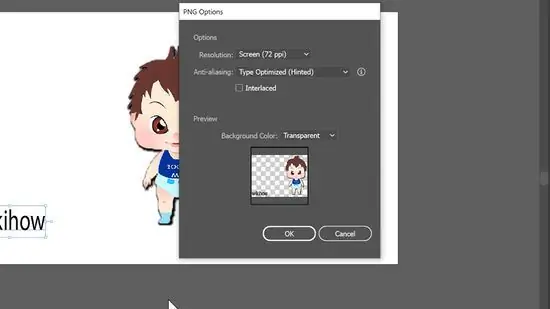
Adım 7. Ek ayarları seçin ve Tamam'a tıklayın
Seçili dosya türüne bağlı olarak, dosya için çözünürlük ve/veya kalite düzeyi gibi diğer özellikleri belirtmeniz istenebilir. İsterseniz bir seçim yapın ve ardından “ Tamam onaylamak.






