- Yazar Jason Gerald [email protected].
- Public 2024-01-19 22:14.
- Son düzenleme 2025-01-23 12:50.
Fotoğraflar ve diğer resimler, web sayfalarını ve basılı materyalleri daha çekici hale getirebilir. Görüntüleri metne hızlı ve kolay bir şekilde gömebilirsiniz. Ancak, kullandığınız uygulamaya bağlı olarak görüntüyü gömme yöntemi farklıdır. Word, PowerPoint, WordPress ve HTML, metne resim eklemeyi destekler. Başlamak için aşağıdaki 1. adımı okuyun.
Adım
Yöntem 1/3: Word ve PowerPoint

Adım 1. Eklemek istediğiniz görüntü türünü seçin
Bir resim gömebilir veya bir grafik, küçük resim veya çizelge ekleyebilirsiniz. Ayrıca şekiller veya grafikler oluşturabilirsiniz

Adım 2. Ekle sekmesine tıklayın, ardından seçtiğiniz görüntü tipine ait simgeye tıklayın
- "Resim" ikonuna tıkladıktan sonra "Resim Ekle" penceresini göreceksiniz. İmleci resim ekleme konumuna getirin, ardından resmi içeren klasörü açın. Seçmek için resim simgesine tıklayın, ardından "Ekle"ye tıklayın.
- "Küçük Resim" simgesini tıkladıktan sonra Küçük Resim'i seçmek için bir kenar çubuğu göreceksiniz. Beğendiğiniz bir Küçük Resim bulun veya katalogda bir Küçük Resim arayın. Seçmek için bir Küçük Resim'e tıklayın. Seçilen Küçük Resim belgeye eklenecektir.
- "SmartArt" simgesine tıkladıktan sonra, SmartArt'ı seçip belgeye eklemek için bir pencere göreceksiniz. SmartArt yerleştirildikten sonra görüntü ayarlamaları yapın.
Yöntem 2/3: WordPress

Adım 1. Taslak gönderi veya sayfada, imleci resim ekleme konumuna getirin

Adım 2. Metin kutusunun üzerindeki "Resim Ekle" simgesine tıklayarak bir resim yükleyin
Bilgisayarınızdan veya URL'nizden bir resim yüklemeyi veya zaten medya kitaplığınızda bulunan bir resmi kullanmayı seçebilirsiniz

Adım 3. Görüntü kaynağına karşılık gelen sekmeyi seçin
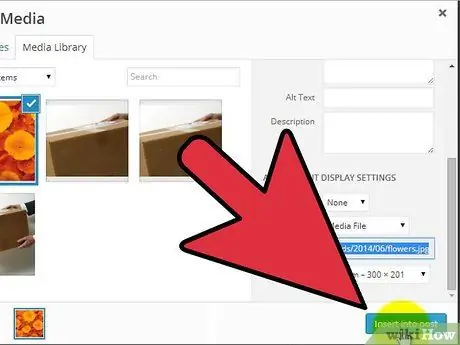
- Bilgisayarınızdan bir resim yüklemek istiyorsanız, resmi seçin ve ardından "Tamam"a tıklayın. Bundan sonra, bir resim başlığı, resim yazısı, açıklama ve istenirse alternatif başlık ekleyin ve "Gönderiye Ekle"yi tıklayın. Ayrıca bu pencerede görüntülerin boyutunu ve düzenini ayarlayabilir veya daha sonra ayarlayabilirsiniz.
- Başka bir URL'den resim eklemek istiyorsanız, resmi içeren sayfayı bulun, sayfaya sağ tıklayın ve "URL'yi kopyala" seçeneğini seçin. Bundan sonra, kopyalanan URL'yi WordPress'teki "Görüntü URL'si" alanına yapıştırın. Ancak, bir resim eklemeden önce sahibinin iznine sahip olduğunuzdan emin olun.
Yöntem 3/3: HTML

Adım 1. Web sayfasına eklemek istediğiniz resmi FTP ile yükleyin

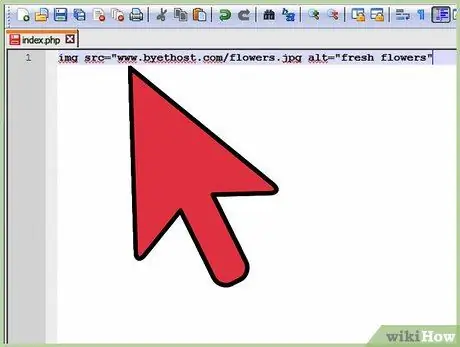
Adım 2. Sözdizimi ile görüntü için bir işaret oluşturun
- "URL"yi yüklediğiniz resmin adı ve dosya uzantısıyla değiştirin.
- "Alternatif metni", resimleri görüntüleyemeyen tarayıcılarda görünecek metinle değiştirin.
- Örneğin, resim sözdiziminiz şöyle görünür:

Adım 3. HTML dosyasını FTP ile sitenize yükleyin
Bundan sonra, yüklenen görüntünün doğru görüntülendiğinden emin olmak için siteyi ziyaret edin.






