- Yazar Jason Gerald [email protected].
- Public 2024-01-31 09:39.
- Son düzenleme 2025-01-23 12:50.
Ölçeklenebilir vektör grafikleri (SVG) formatı, JPEG veya-g.webp
Adım
Yöntem 1/2: Convertio JPG'den SVG'ye Dönüştürücü Hizmetinin Kullanılması

Adım 1. Bir web tarayıcısı açın ve https://convertio.co/jpg-svg/ adresini ziyaret edin
Ücretsiz olarak kullanılabilen Convertio JPG'den SVG'ye dönüştürücü sayfasına yönlendirileceksiniz.

Adım 2. Kaynak-j.webp" />
Dönüştürücü menüsünün üst kısmında,-j.webp

Adım 3. Dönüştürmek istediğiniz dosyayı bulun
Kaynağı seçtikten sonra bir iletişim kutusu belirecek ve bir bilgisayar klasörü kitaplığı oluşturacaktır. Bu kutuda, dönüştürmek istediğiniz görüntü dosyasının bulunduğu klasöre erişin ve dosyayı seçin.

Adım 4. Dönüştür'ü tıklayın
Dosya yüklendikten sonra menü penceresinin sağ alt köşesinde kırmızı bir düğme belirecektir. Dönüştürme işlemi başlayacak ve dosyanın boyutuna bağlı olarak birkaç dakika sürebilir.

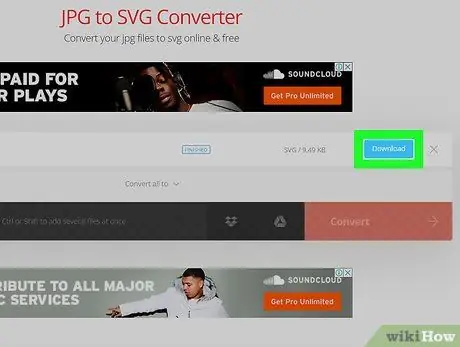
Adım 5. İndir'e tıklayın
Dosya dönüştürmeyi bitirdikten sonra, dönüştürücü menüsünde dosya adının sağında mavi bir düğme belirecektir. Görüntüyü bilgisayarınıza SVG dosyası olarak indirmek için butona tıklayın.
Yöntem 2/2: Adobe Illustrator'ı Kullanma

Adım 1. Adobe Illustrator'ı açın
Adobe Illustrator, çeşitli araçlar ve özellikler kullanarak kendi resminizi oluşturmanıza olanak tanıyan bir grafik tasarım uygulamasıdır.

Adım 2. Bir görüntü oluşturun
Illustrator penceresi açıldığında, görüntü tasarım sürecini başlatmak için ekranın sol tarafındaki araç çubuğundan herhangi bir aracı seçebilirsiniz.

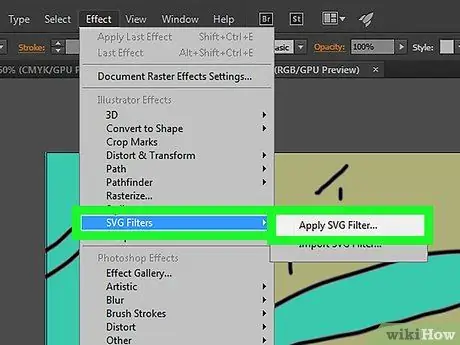
Adım 3. Birden çok görüntü katmanına SVG efekti uygulayın
Resme kendi efektinizi eklemek istiyorsanız, katmanı seçin ve “ Etki ” > “ SVG Filtreleri ” > “ SVG Filtresini Uygula " Bundan sonra, sadece "düğmesine tıklayın SVG Filtresini Düzenle ”, varsayılan kodu düzenleyin ve “ Tamam SVG efektini kaydetmek için.

Adım 4. Dosya sekmesine tıklayın
Ekranın sol üst köşesindedir.

Adım 5. Menüden Dışa Aktar'ı seçin
SVG dosyanızın Illustrator dışında görüntülenmeye ve kullanılmaya hazır olması için dışa aktarmanız gerekir.
Ayrıca " Farklı kaydet… " Ancak bu prosedür, yalnızca Illustrator aracılığıyla görüntülenebilen ve düzenlenebilen bir görüntüyü kaydedecektir.

Adım 6. Farklı Dışa Aktar…'a tıklayın
Yeni bir menü açılacak ve dosyayı Illustrator'dan istediğiniz formata aktarabilirsiniz.
Ayrıca " Ekranlar için Dışa Aktar… SVG dosyasını bir iOS veya Android cihaz aracılığıyla erişilebilen bir biçimde kaydetmek için.

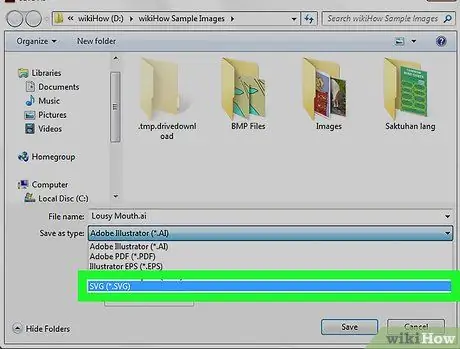
Adım 7. Dosya türleri listesinden SVG'yi seçin
Illustrator, web için SVG dosyaları da dahil olmak üzere aralarından seçim yapabileceğiniz çeşitli dosya türleri sunar.

Adım 8. Kaydet'e tıklayın
Görüntü artık bir SVG dosyası olarak kullanılmaya hazırdır.






